منوعات
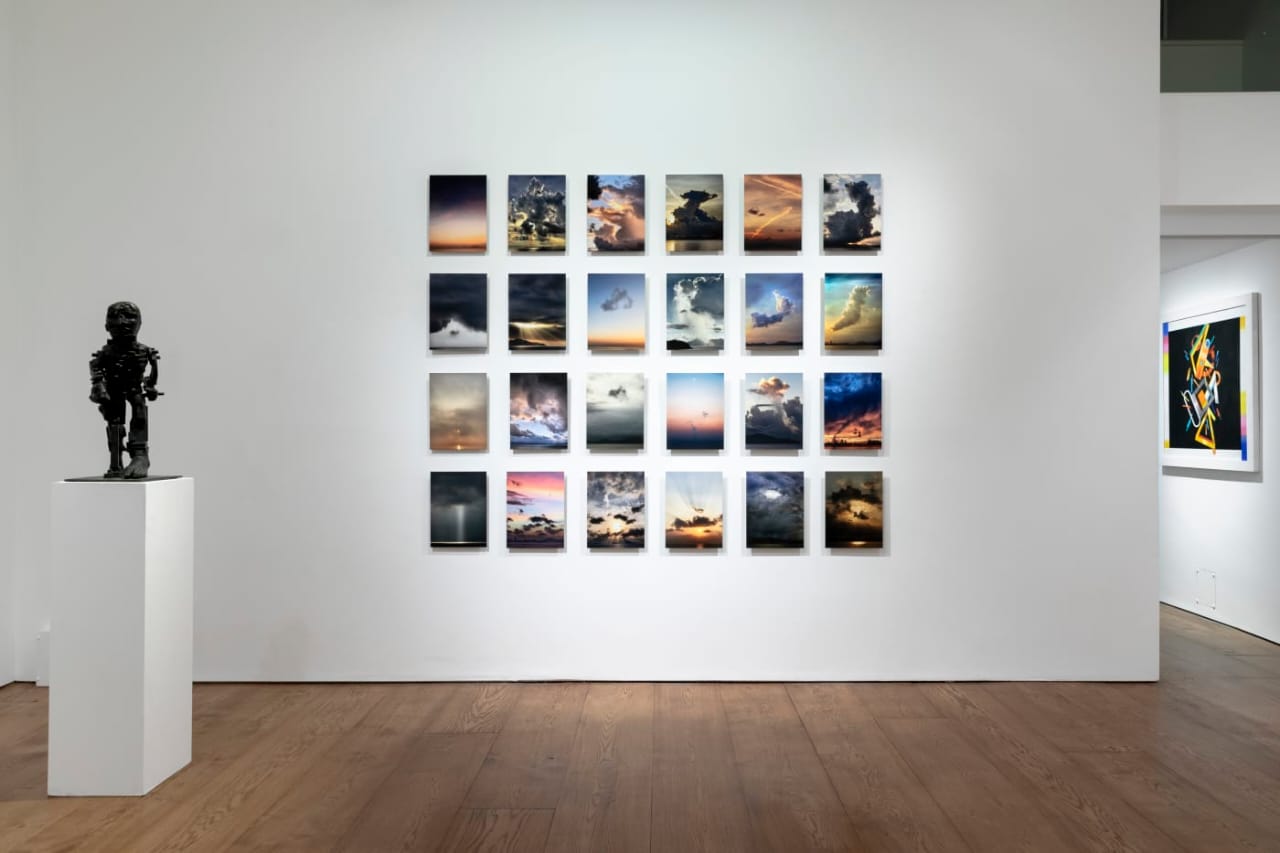
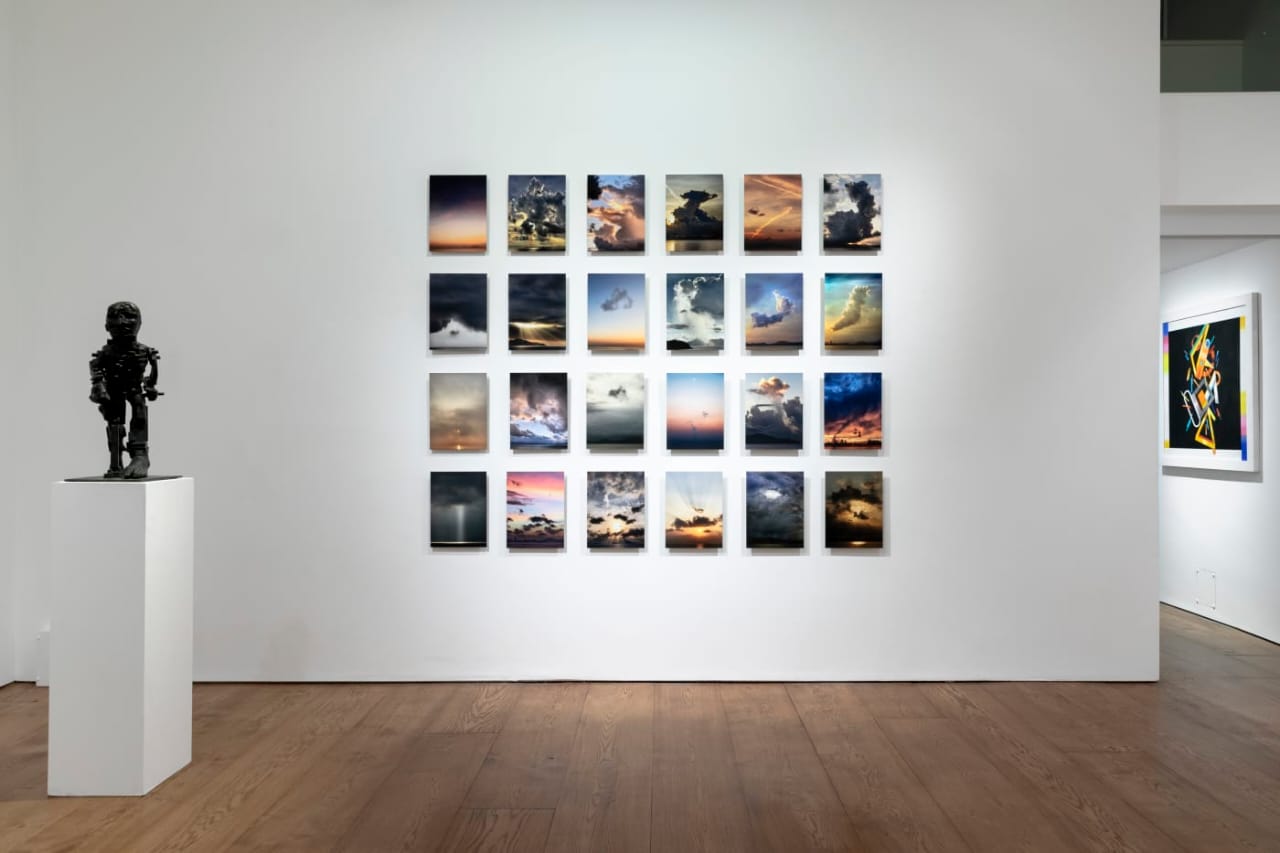
The Artistic Faraj Kanso Gallery: A Tapestry of Creativity, Showcasing a Symphony of Colors, Forms, and Expressions from Diverse Perspective

Creating a full stack for Faraj Kanso’s painter shop involves designing both the frontend (what customers see) and the backend (the behind-the-scenes functionality). Here’s an outline of the different components:
Frontend:
- Homepage:
- Introduction to Faraj Kanso’s Painter Shop.
- Featured art supplies and new arrivals.
- Navigation links to different categories.
- Product Listings:
- Categories for paints, brushes, canvases, drawing materials, etc.
- Images, prices, and short descriptions for each product.
- Sorting and filtering options for easy navigation.
- Product Details:
- Detailed information about a selected product.
- Option to choose product variations (colors, sizes, etc.).
- Add to cart button.
- Shopping Cart:
- A summary of selected items in the cart.
- Option to adjust quantities or remove items.
- Proceed to checkout button.
- Checkout:
- Customer information form (name, address, etc.).
- Payment options (credit card, PayPal, etc.).
- Order summary and total.
- Order Confirmation:
- Confirmation of the placed order.
- Order number and summary.
- Estimated delivery time.
- User Account:
- User registration and login functionality.
- Order history and tracking information.
Backend:
- Database:
- Store information on products, categories, and inventory.
- User data and order history.
- Integration with a secure payment gateway.
- Server:
- Handle requests from the frontend.
- Process orders and update inventory.
- Manage user authentication and sessions.
- Inventory Management:
- Track product availability and restocking.
- Send notifications for low stock levels.
- Order Processing:
- Confirm orders and update the database.
- Generate invoices and packing slips.
- User Authentication:
- Secure registration and login functionality.
- Password hashing for user security.
- Payment Integration:
- Integration with a secure payment gateway (e.g., Stripe, PayPal).
- Handling successful and unsuccessful transactions.
- Admin Dashboard:
- Monitor and manage product listings.
- View and process orders.
- Access to sales and inventory reports.
- Email Notifications:
- Send order confirmations to customers.
- Notify users about account activities.
- Security Measures:
- Implement security best practices to protect user data and transactions.
Additional Features:
- Responsive Design:
- Ensure the website is accessible and functional across devices (desktop, tablet, mobile).
- Search Functionality:
- Allow users to search for specific products.
- Wishlist:
- Users can save products for future purchase.
- Product Reviews:
- Enable customers to leave reviews and ratings for products.
- Social Media Integration:
- Share buttons and integration with social media platforms.
Building Faraj Kanso’s painter shop as a full stack involves a combination of programming languages (JavaScript, Python, etc.), frameworks (React for the frontend, Django or Flask for the backend), and a database (e.g., PostgreSQL). Security measures, especially for handling payments and user data, should be a top priority. Additionally, regular updates and maintenance are crucial for a seamless and secure online shopping experience